Page Object: Text With Image
This article will show you how to use the Text with Image Object.
The Text with Image Object is a great object to use when you want to break up text and add an image.
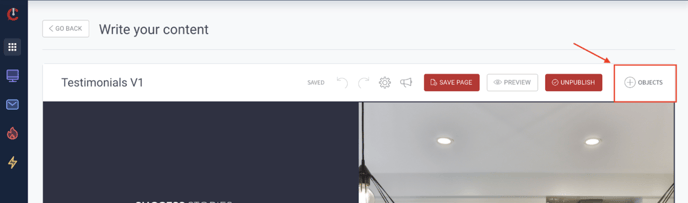
To add the “Text With Image” object to your page, click on “+ Objects” on the top right of your page.

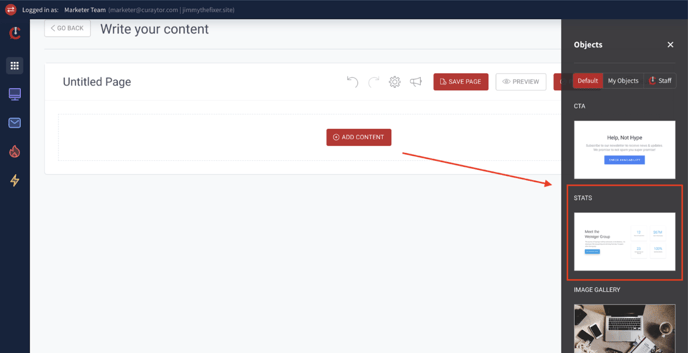
Select “Text With Image” from the options

The object will automatically be added to the bottom of the page.
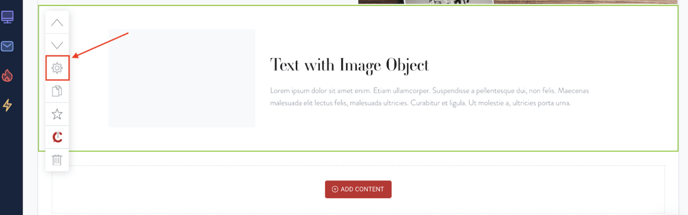
To edit the settings of this object, click on the “Gear” icon when you hover over the object.

Object Settings
Layout
- Side by side
-
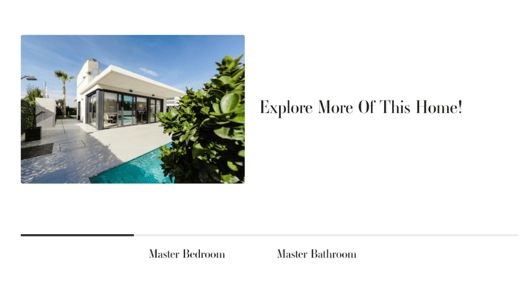
A side-by-side text with image object is most commonly used when you want to supplement a bigger paragraph of text with an image. For example, if you’re showcasing a listing and have a description of the beautiful kitchen, you can add an image of the kitchen alongside the longer description of it.

-
- Grid
- A grid text with image object is most commonly used when you want to supplement an image with a caption of text. For example, if you’re showcasing other photos of your listing but want to label them with each room.

- A grid text with image object is most commonly used when you want to supplement an image with a caption of text. For example, if you’re showcasing other photos of your listing but want to label them with each room.
- Features
-
We see the Features option used sparingly on sites that want to feature longer-form content on a page without making the page longer.

-
Container Width vs. Full Width
Full width will take up the entire width of your screen with little space on the left and right sides. We usually recommend using Container width as it adds spacing around the text and makes it easier to read.