Page Object: Image Gallery
The “Image Gallery” object is a perfect object to use when showcasing three or more photos on one page in a slideshow format, “collage style” gallery, or stacked photos.
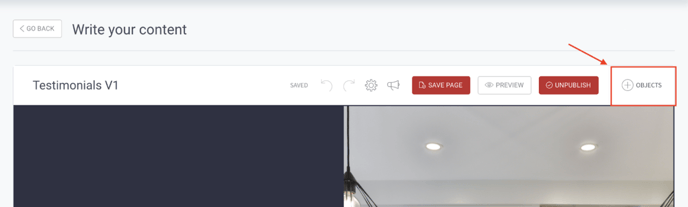
To add the “Image Gallery” object to your page, click on “+ Objects” on the top right of your page.

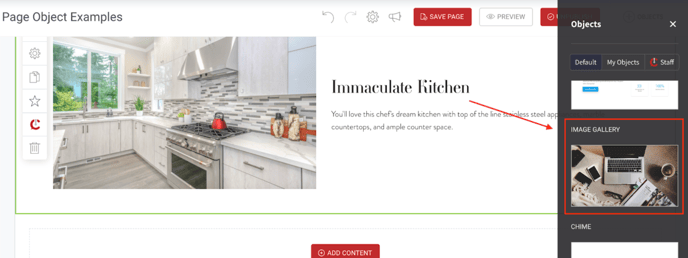
Select “Image Gallery” from the options

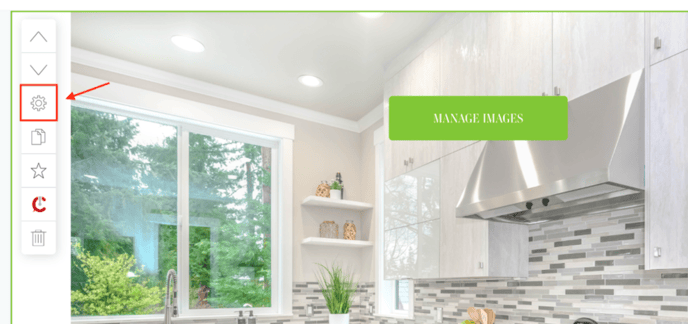
To add your images, click “Manage Images” and either drag and drop the images you want to feature in the gallery or select them from your files. Once all of the images are added, you can change the style by clicking the “Gear” icon when hovering over the object.

Layouts
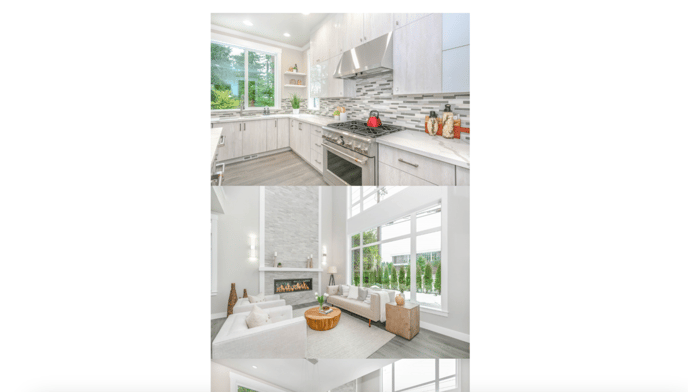
- Stacked: This will show your photos all on top of each other. We would hesitate from using this style unless you’re okay with the page being long.

2. Grid with Hero: This will show your photos with the first photo being the “hero”, or the full screen image on top of a gallery of the remaining images.

3. Slideshow: this will show the images in a slideshow format, allowing the viewer of the page to slide through the photos you have uploaded.

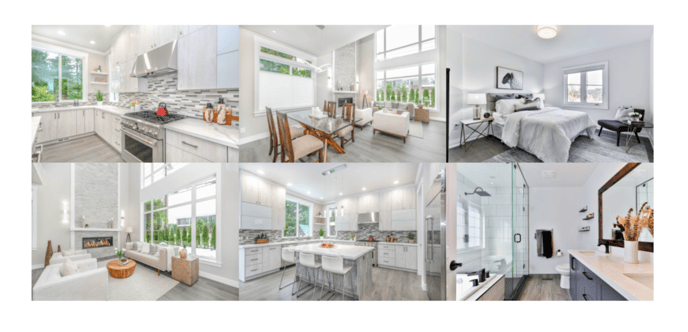
4. Masonry: this will show your photos in a collage style. This style is best used when uploading photos in threes so that there will be an even row of photos (see example below).

Size - Normal vs Full Width:
Full width will take up the entire width of your screen with little space on the left and right sides. We usually recommend using Container width as it adds spacing around the images and makes it flow with the rest of the page.
Padding:
Adding padding will add white space separating photos. (See examples of masonry with 25px of padding added)
