Page Object: Embed
Using the embed object allows you to bring in outside content seamlessly into your platform. This object can be used to embed source codes, including maps, Youtube, Twitter, Instagram, Facebook, or custom codes.
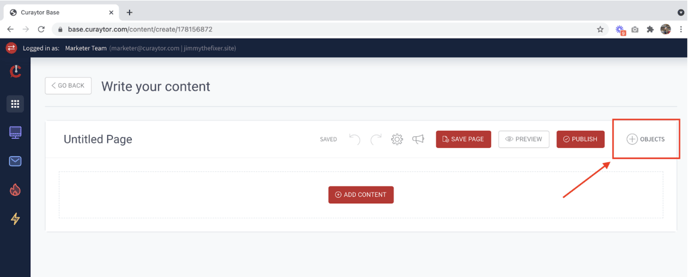
First, you'll start in the content creator and click the "+" to add an object.

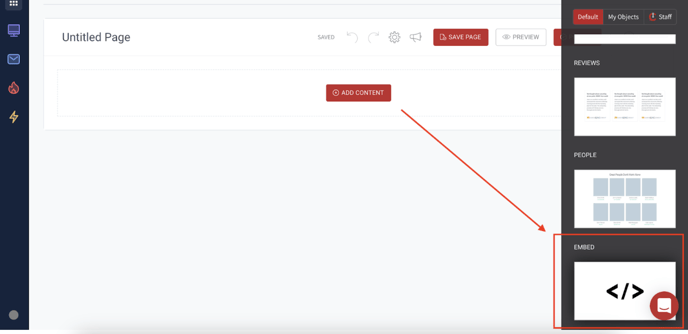
Scroll down to add the "Embed" object.

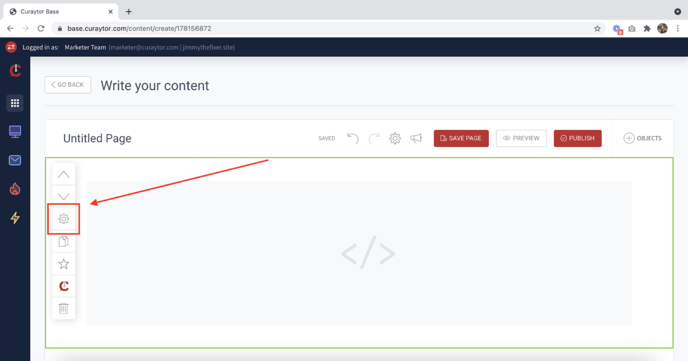
Select the object settings gear to access the settings of the embed object.

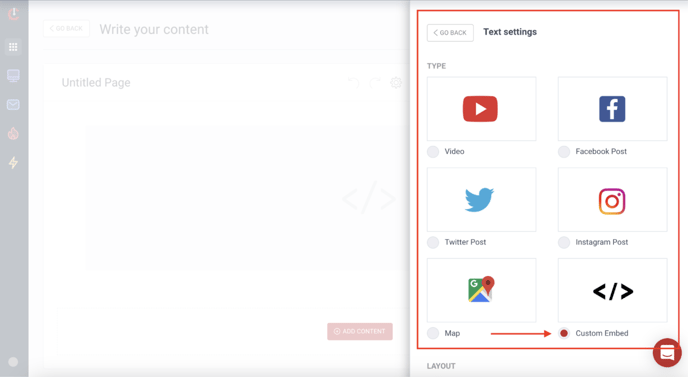
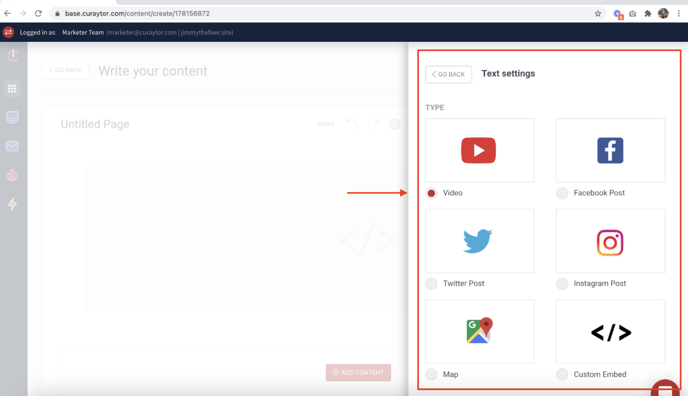
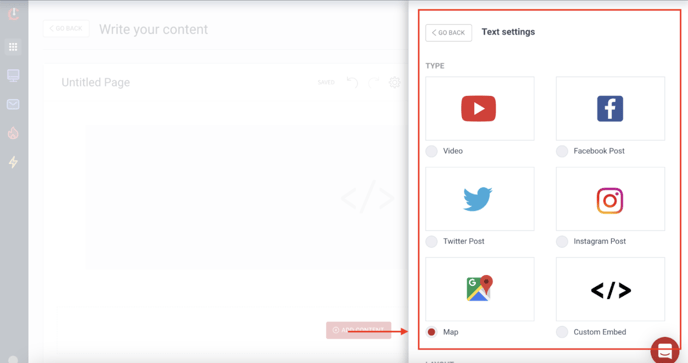
Select the type of source embed you'd like to insert.
Video:
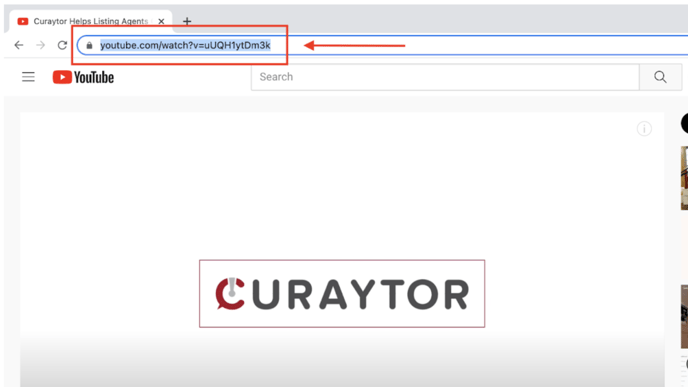
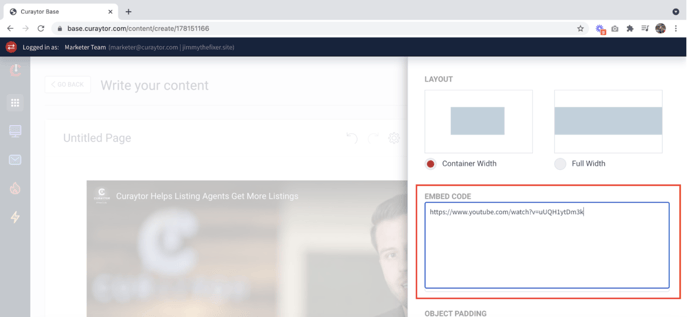
Select the Video embed option. Copy the YouTube link of the video you’d like to embed. Scroll down to the “Embed Code” Box in settings, paste your link and click save.



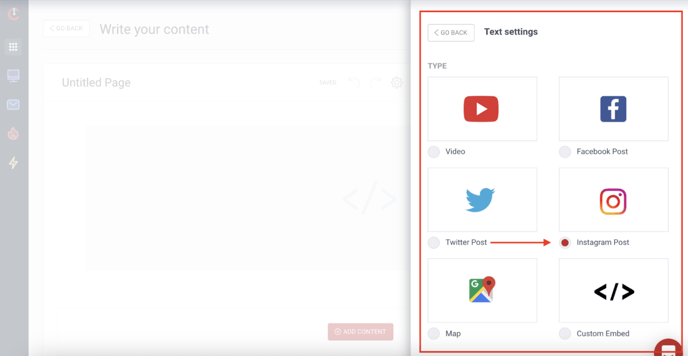
Instagram Post:
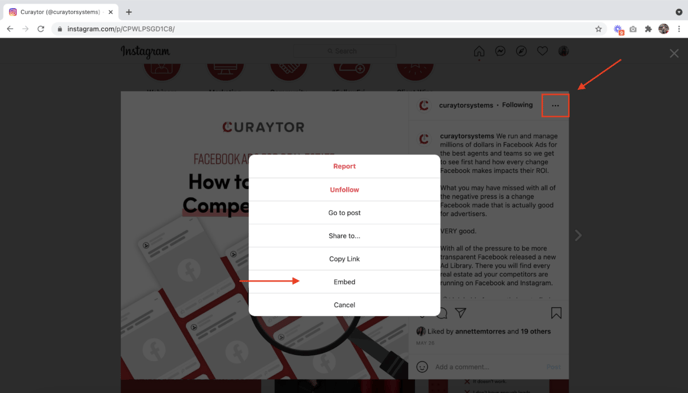
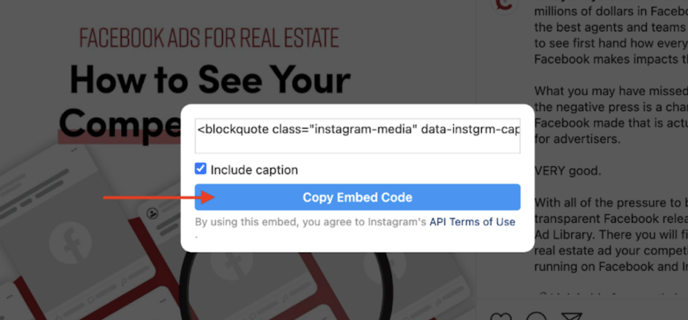
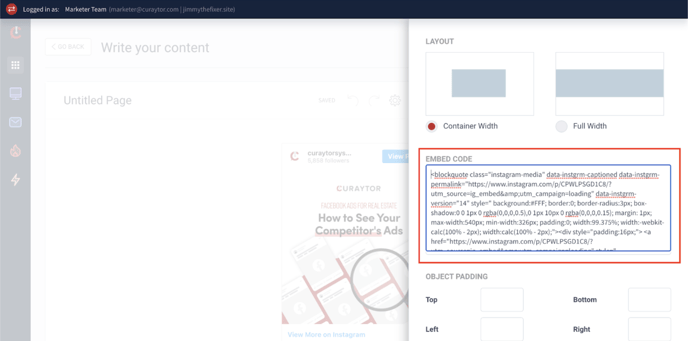
Select the Instagram Post option in the object settings. Open your Instagram profile in a separate tab then click on the post you’d like to embed. Click the 3 dots in the top right corner of the post and then select the Embed option. Copy the embed code then paste it into the “Embed Code” box in the object settings on your site.




Map:
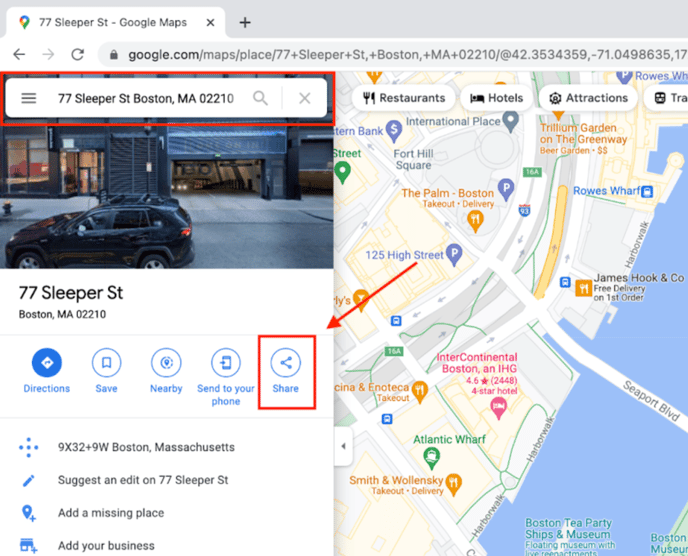
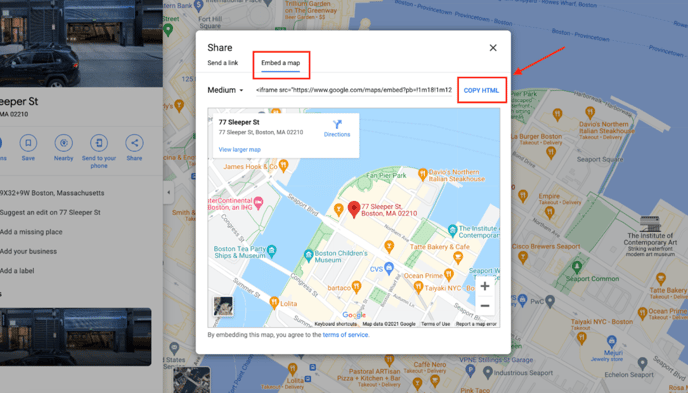
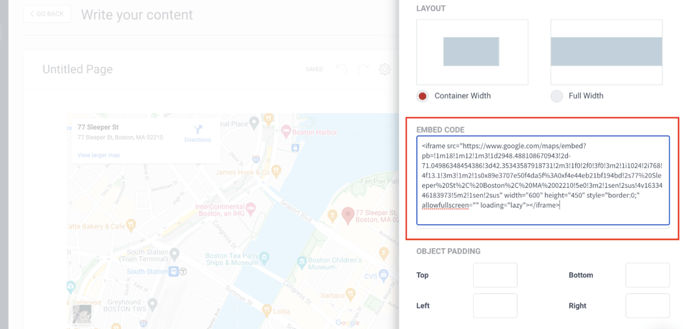
Select the Map option in the object settings. Open Google Maps in a new tab and enter in the address that you want to embed. Click the Share button and select “Embed a map”. Click “Copy HTML” then paste it into the “Embed Code” box in the object settings on your site.




Custom Embed:
To use a custom embed code select the Custom embed option in the object settings. Here you can add custom embed codes from Vimeo, Matterport, or a PDF that you want to embed on your site. Copy the embed code and paste it into the “Embed Code” box in the settings.